Teme program
Instructiuni if, instructiuni repetitive
- afisarea unui tabel 10 X 10 cu numere , cu patratele numerelor, cu valori aleatoare
- colorarea celulelor cu numere pare
- colorarea diagonalei principale, secundare, dreptunghiuri concentrice, spirala
- afisarea unui tabel cu numere aleatoare
- afisarea unui tabel cu celule colorate aleator
Sugestie pentru colorarea unei celule a unui tabel
- afisarea unui tabel dinamic cu numere aleatoare
- afisarea unui tabel dinamic cu celule colorate aleator
Sugestie pentru tabel dinamic cu o singura celula
- afisarea calendarului pe luna in curs
Matrici
- generarea unui tabel n x m
- afisarea unui tabel dinamic cu numere aleatoare pastrate intr-un Array
- generarea unei liste (continutul listei fiind preluat dintr-un vector)
- generarea unei liste pe doua nivele (continutul listei fiind preluat dintr-un Array)
- generarea unei liste pe trei nivele (continutul listei fiind preluat dintr-un Array)
Formulare in JS
- Introduceti trei controale de tip INPUT type="text" doua pentru operanzi si unul pentru rezultat. Afisati dinamic suma celor doi operanzi
Sugestie
- Realizati o aplicatie de tip calculator de buzunar
- Realizati o aplicatie care afiseaza scorul la tenis de camp
- Realizarea unui test grila folosind Radio - button
- Realizarea unui test grila folosind Check - box
- Realizati o aplicatie ce calculeaza valoarea unei rezistente folosind codul culorilor.
- Realizati un convertor zecimal binar, hexa
- Realizati un convertor temperatura C,K,F
- Realizati o aplicatie pentru afisarea calendarului pe luna introdusa de utilizator intr-un control tip INPUT type="text"
- Introduceti un control de tip INPUT type="text". Afisati grafic dinamic cu "hr" valoarea introdusa
- Introduceti trei controale de tip INPUT type="text" pentru val, min, max. Afisati grafic dinamic cu "hr" valoarea introdusa corelata cu min si max
Imagini js
- Realizati o aplicatie in care sa afisati o matrice de imagini senzitive
- Realizati aplicatia: "alba neagra"
- Realizati o aplicatie in care se descopera celulele cu bonusuri intr-o matrice -prin click pe celule
- Realizati o aplicatie cu un help toolbox cu imagini senzitive
Grafica js
Utilizare Canvas
Exemplu de grafica realizata in Canvas
- Realizati o aplicatie in care se afiseaza un cerc cu n raze echidistante
- Realizati o aplicatie in care se afiseaza n cercuri concentrice
- Realizati o aplicatie in care se afiseaza n dreptunghiuri concentrice
- Realizati o aplicatie in care se afiseaza n dreptunghiuri aleatoare
- Reluati aplicatiile anterioare si introduceti un parametru variabil
Exemplu parametru variabil :
Programare obiect js
- Folosind clasa voltm, afisati dinamic 3 valori aleatoare.
- Folosind clasa afisor_xt, afisati graficul functiilor tangenta, cotangenta, x2
- Folosind clasa afisor_xt, afisati graficul functiei sin(x). Numarul de perioade afisate se preia dintr-un control de tip INPUT type="text"
- Folosind clasa afisor_xt, afisati graficul functiei a*sin(x).Valoarea lui a se preia dintr-un control de tip INPUT type="text".
- Folosind clasa afisor_xt, afisati scalat graficul functiei a*sin(x) in functie de a astfel incat afisarea sa se faca tot timpul pe 0-400 pixeli,
si sa se schimbe doar valorile afisate pe axa y.
- Folosind clasa "afisor_xt" aflata in biblioteca afisor_xt.js, creati un osciloscop ce afiseaza diverse forme de unda.
- Folosind clasa "afisor_xt" aflata in biblioteca afisor_xt.js, creati un osciloscop ce afiseaza 3 forme de unda simultan.
- Realizati o clasa care are cel putin o metoda desenez() si o metoda set_val() care sa modifice desenul.
Sugestie:
- Realizati o aplicatie in care sa utilizati 3 instante ale clasei
- Realizati o aplicatie in care sa sa invocati in mod repetitiv metoda set_val()
- Folosind biblioteca Chart.min.js aflata la adresa
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js , realizati o aplicatie care afiseaza graficul functiei f(x)=sin(x);
- Folosind biblioteca chart.js (Documentatie: Getting started )
aflata la adresa https://cdn.jsdelivr.net/npm/chart.js
afisati un chart de tip:
Instrumentatie virtuala js
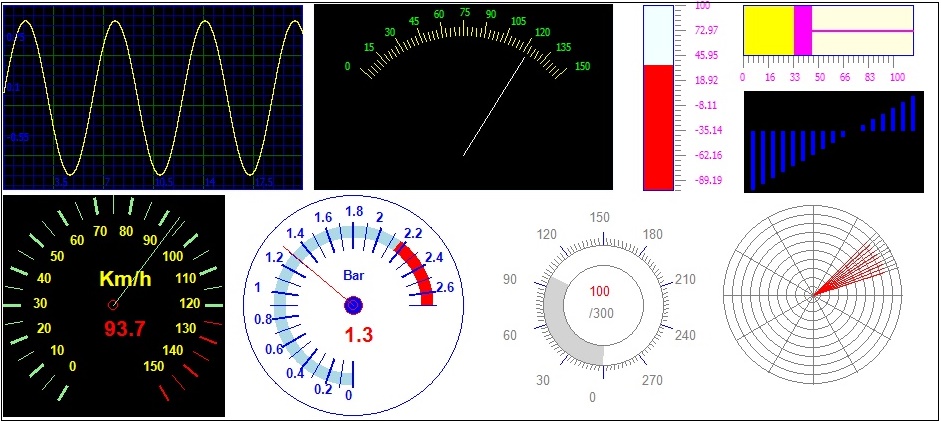
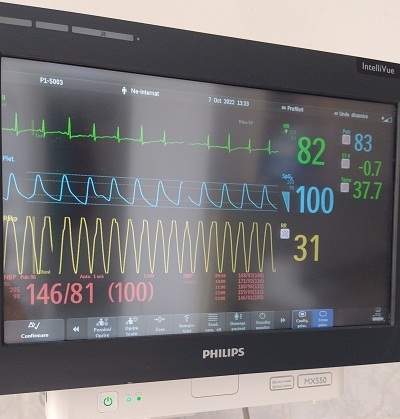
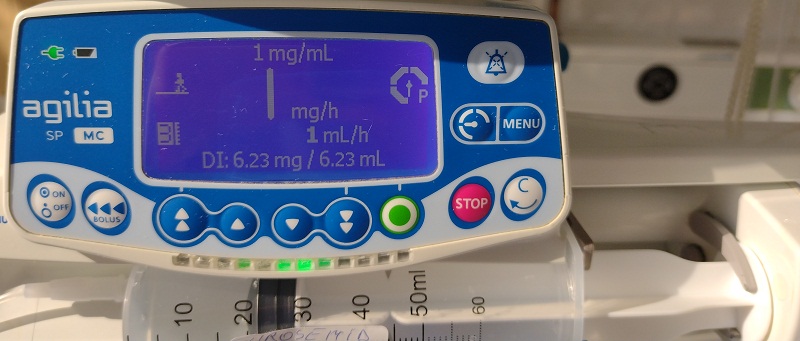
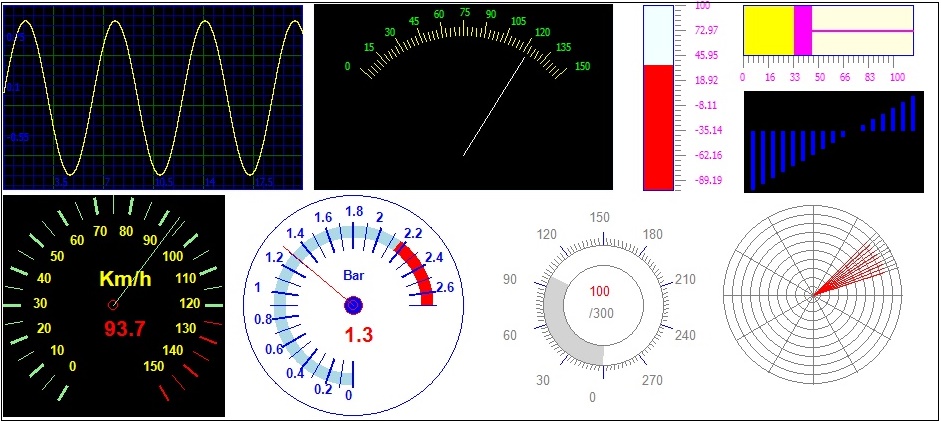
- Bazandu-va pe imaginile de jos, realizati un instrument virtual.
- Introduceti un control de tip INPUT type="text" sau un control "INPUT type="range" pentru a introduce valoarea pentru afisare
- Introduceti inca un control de tip "INPUT type=text" pentru setarea valorii maxime
- Afisati dinamic instrumentul virtual prin generarea random a valorii de afisat
Imagini instrumentatie virtuala.
- Instrumentatie virtuala din domeniul ingineriei electrice.

- Instrumentatie virtuala din domeniul ingineriei medicale.
Utilizare AJAX
- Pornind de la aplicatia de jos care afiseaza dinamic, date preluate prin tehnologia Ajax de la aplicatia
https://davos.umfst.ro/~traian/web_apl/simul_date/date_01.php,
- Afisati datele preluate prin tehnologie Ajax de la aplicatia
https://davos.umfst.ro/~traian/web_apl/simul_date/date_02.php
aplicatie care furnizeaza date aleatoare in format text.
- Pornind de la aplicatia de jos care afiseaza dinamic intr-un voltmetru, date preluate prin tehnologia Ajax de la aplicatia
https://davos.umfst.ro/~traian/web_apl/simul_date/date_01.php,
- utilizati clasa "manom" aflata in biblioteca manom.js
pentru afisarea datelor preluate
- Pornind de la aplicatia de jos pentru afisarea valorii preluate prin tehnologie Ajax de la aplicatia
https://davos.umfst.ro/~traian/web_apl/simul_date/date_01.php.
- utilizati clasa afisor_xt.js
pentru afisarea valorilor preluate prin tehnologie Ajax de la aplicatia:
https://davos.umfst.ro/~traian/web_apl/simul_date/date_02.php.
- Utilizati clasa "binar" aflata in biblioteca binar.js
pentru afisarea sub forma binara a unei valori preluate prin tehnologie Ajax de la aplicatia
https://davos.umfst.ro/~traian/web_apl/simul_date/date_01.php.
- Utilizare claselor "barometer", "voltm" si "binar" pentru afisarea mai multor valori trimise de aplicatia
https://davos.umfst.ro/~traian/web_apl/simul_date/date_02.php
si preluate prin tehnologie Ajax.
- Utilizare clasa "afisor_xt", pentru a afisa evolutia in timp a valorii trimise de aplicatia
https://davos.umfst.ro/~traian/web_apl/web_senzor/read_val.php?id=1.
- Utilizare claselor "barometer", "voltm" si "binar" pentru afisarea mai multor valori trimise de aplicatia
https://davos.umfst.ro/~traian/web_apl/web_senzor/read_mas.php?id=1
si preluate prin tehnologie Ajax.
- Realizarea unei aplicatii web pentru monitorizare proces tehnologic pornind de la datele trimise de aplicatia
https://davos.umfst.ro/~traian/web_apl/simul_date/S1200.php
Primite de la sistemul Siemens S1200 avand urmatorul format:,Plc_cnt,AI0,AI1,AI2,AI3,Digi,Com,AO0,AO1,Conn_cnt,.