- o pagina cu o aplicatie JavaScript care inscrie valori aleatoare intr-un tablou bidimensional dupa care se extrag aceste valori si se afiseaza intr-un tabel
- o pagina cu o aplicatie JavaScript in care sa folositi cel putin o clasa creata de d-voastra.
- o pagina in care se foloseste clasa afisor_xt pentru afisarea graficul unei functii matematice la alegere.
Exemple: (x2, exsin(x), lg(x), ...). - Sugestie: Intrati pe site-ul http://www.wolframalpha.com si verifiati
daca ati afisat corect functia.
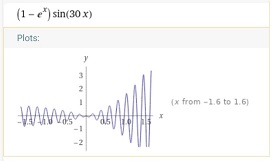
De exemplu pentru functia (1-ex)*sin(k*x) unde k=30 si x apartine intervalului [-1.5 +1.5]
putem compara imaginea obtinuta si imaginea obtinuta de pe site-ul http://www.wolframalpha.com.