UMFST
Facultatea de inginerie
AIA I
Facultatea de inginerie
UMFST
- Simulare deplasare * - se afiseaza "*" pe prima pozitie, se sterge ecranul, se afiseaza " *", etc
- Simulare deplasare * - folosesc optiunea \b backspace
Utilizare C# - WFA

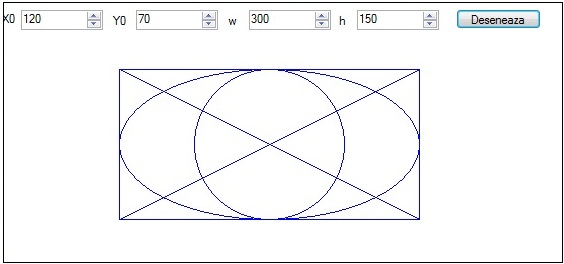
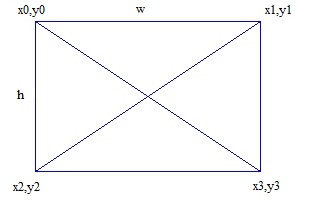
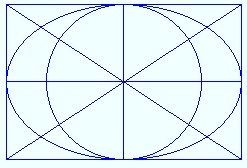
Se dau coordonatele x0, y0, latimea w si inaltimea h ale dreptunghiului. In functie de aceste coordonate se vor calcula coordonatele dreptei care reprezinta diagonala principala si anume perechea (x0,y0) - (x3,y3) precuum si coordonatele dreptei care reprezinta diagonala secundara si anume perechea (x1,y1) - (x2,y2).

Adaugati 4 controale NumericUpDown pentru a modifica x0,y0,w,h